| Главная » Статьи » Программы » Веб браузеры |
Седьмая битва web-браузеров
За последние дни событий произошло ничуть не меньше, чем раньше. Но перед тем, как мы перейдём к рассмотрению новинок, позвольте привести ключевые сражения. Последние события
В процессе: рыночная доля Microsoft Internet Explorer продолжает сжиматься, в то время как рыночная доля Google Chrome взлетает подобно метеору. Недавние происшествия
Что же нового в седьмой битве браузеров?Мы добавили больше составных баллов, перешли на полностью новые тесты времени записи, а также убрали таблицы с местами. Наш тестовый пакет получил ещё некоторые оптимизации, связанные с обновлением тестов, улучшением точности, более глубоким анализом, да и результаты теперь можно получать быстрее. Это немаловажно, так как браузеры выходят всё быстрее и быстрее. Тот же Firefox 7 был выпущен за несколько дней до публикации. Мы проводим больше 40 тестов с несколькими итерациями на каждый тест, тестируем пять браузеров, так что работы предстоит немало. УчастникиChrome
Firefox
Internet Explorer
Opera
Safari
Теперь, когда мы привели список предыдущих чемпионов наших битв браузеров, а также нынешних участников, позвольте поговорить о тестовой конфигурации. Тестовая конфигурация
Ниже приведены системные спецификации нашего локального Web-сервера, который мы использовали для наших новых тестов времени запуска, времени загрузки страницы и JSGameBench.
В таблице ниже приведена дополнительная информация о тестовой сети.
Программная конфигурацияНаша операционная система Windows 7 Ultimate была установлена "с нуля" и полностью обновлена на состояние 25 сентября. Перед тестами мы отключили функции энергосбережения и автоматического обновления. Версии web-браузеров, а также дополнительного программного обеспечения, приведены в таблице ниже.
Тестовая методикаКомпьютер перезапускался и некоторое время "подогревался" в режиме бездействия до тестов следующего браузера. За исключением тестов совместимости все результаты являются средним значением нескольких итераций тестов. Тесты с небольшим временем выполнения, с небольшим масштабом и/или значительным разбросом запускались большее количество раз. Тесты разделены на четыре группы: ключевые, под наблюдением, устаревшие и на карантине. Ключевые тесты считаются свежими. Эти тесты обычно относятся к стандартам индустрии или являются нашими собственными продуктами, поэтому их мы используем в качестве основы пакета "битвы браузеров". Тесты, которые нам известным мало, не проверены временем или являются слишком экстремальными, находятся в категории "под наблюдением". Устаревшие тесты либо потеряли свою значимость из-за возраста, либо им требуется замена. Мы активно знакомимся с отзывами сообщества и альтернативами указанных тестов. Последняя группа – тесты "на карантине". Данные тесты дают сомнительные результаты или были уличены в нечестности. Если тесты, которые тестируют какой-либо один параметр, дают конфликтующие результаты, то больше веса будет переложено на тесты с более высоким рейтингом доверия. В следующей таблице приведен полный набор из 41 теста, который мы проводили (вместе с номером версии и ссылкой, если они доступны), текущий рейтинг теста и количество выполненных итераций.
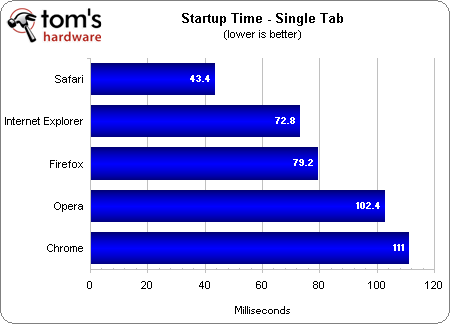
Мы представили наши тесты. Теперь настало время перейти к результатам. Тесты производительности: время запускаНаши тесты времени запуска для нынешней седьмой "битвы браузеров" были полностью переработаны. Мы больше не будем использовать "живые" web-сайты с секундомером. Тестовые страницы располагаются на локальном web-сервере, как и в случае JSGameBench и тестов времени загрузки. Фактически, новые тесты запуска являются серьёзно модифицированной версией наших скриптов времени загрузки страницы. Одна вкладкаДомашняя страница Google использовалась в нашем тесте времени старта с одной вкладкой.
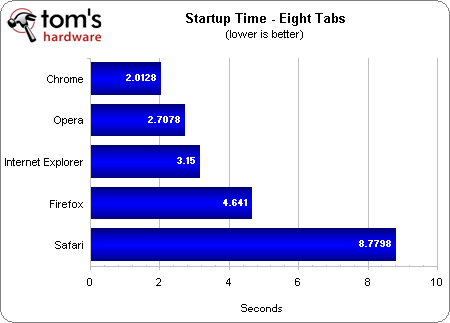
Apple Safari оказывается лидером по времени старта с одной вкладкой. Microsoft Internet Explorer 9 находится на втором месте, за ним следует Mozilla Firefox 7 на третьем месте. Opera 11.51 выходит на четвёртое место, а Google Chrome 14 приходит последним. Первый и последний раз мы проводим тесты времени старта с одной вкладкой по нашей новой методике. Все результаты составляют десятую долю секунды или даже меньше, что всё равно слишком быстро. Когда мы использовали секундомер, то даже не предполагали, что вывод анимации самого браузера выполняется дольше, чем открытие страницы! Будем надеяться, что наш тест старта с восемью вкладками будет более осмысленным. Восемь вкладокТак как новые тесты запуска базируются на таймерах загрузки страниц, то мы решили использовать те же страницы для нашего эксперимента. Мы взяли сайты Google, YouTube, Yahoo!, Amazon, Wikipedia, eBay, Craigslist и The Huffington Post.
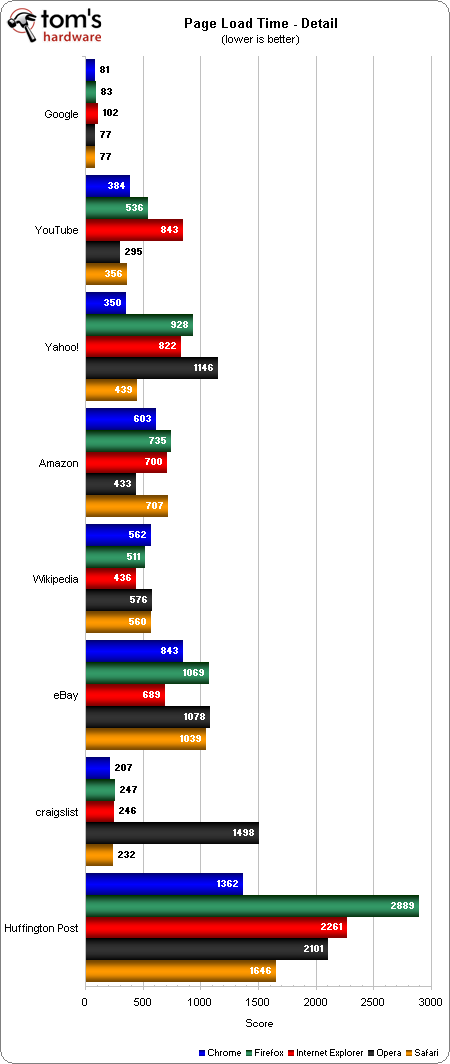
Chrome является лидером по времени запуска с восемью вкладками, завершив работу менее чем за две секунды. Opera выходит на второе место с результатом 2,7 секунд. IE9 оказывается третьим, показав чуть больше трёх секунд, а новый Firefox 7 – четвёртым с результатом 4,6 секунды. Safari замыкает тестирование с результатом почти девять секунд. Время старта с одной вкладкой настолько мизерное, что его вообще можно не учитывать. Поэтому отдадим преимущество в данном тесте Google. Тесты производительности: время загрузки страницыМы использовали следующие сайты для тестов времени загрузки страниц: Google, YouTube, Yahoo!, Amazon, Wikipedia, eBay, Craigslist и The Huffington Post. Мы модифицировали данные тесты для вывода страницы в разрешении 1080p, чтобы лучше соответствовать реальным условиям. И вместо домашних страниц Amazon, Wikipedia, eBay и Craigslist, мы использовали функциональные области данных сайтов. На диаграмме ниже детально показано время, которое требуется каждому web-браузеру на загрузку отдельных страниц.
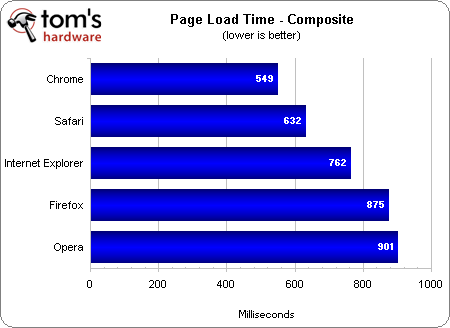
На следующей диаграмме представлен общий результат времени загрузки страниц, который представляет собой средний результат загрузки восьми страниц в каждом web-браузере.
Google смог сохранить лидерство с браузером Chrome 14, и Safari вновь ушёл на второе место. IE9 также удерживает третье место, а Firefox 7 позволил Mozilla обойти Opera и занять четвёртое место. Google смог сохранить лидерство с браузером Chrome 14, и Safari вновь
ушёл на второе место. IE9 также удерживает третье место, а Firefox 7
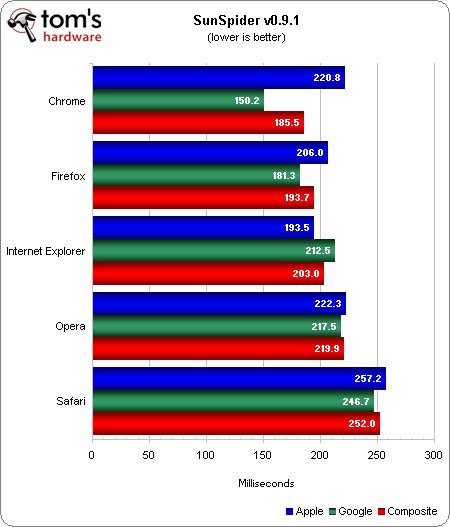
позволил Mozilla обойти Opera и занять четвёртое место. JavaScriptSunSpiderSunSpider, принятый индустрией тест JavaScript, находится у нас на карантине из-за не совсем корректных результатов, которые наблюдаются в Microsoft Internet Explorer 9. И до исправления данной странной ситуации, мы будем использовать другую версию SunSpider в нашей "битве браузеров". Новая версия была немного модифицирована Google, чтобы тест "лучше соответствовал Web в 2011 году". Мы привели результаты как оригинального Apple SunSpider, так и модифицированной версии Google, после чего усреднили два значения.
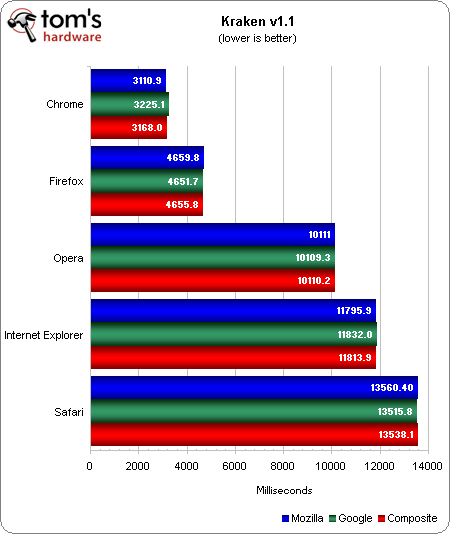
Меньше – лучше. Chrome 14 демонстрирует небольшое улучшение по сравнению с Chrome 13 в оригинальном тесте SunSpider, хотя всё равно приходит третьим. Между тем, что вполне предсказуемо, мы получили существенное улучшение результатов Chrome при запуске модифицированной Google версии, что привело к лидерству этого браузера. Firefox 7 тоже выиграл от модификации теста, заняв второе место. Браузер Microsoft проигрывает от Google-версии SunSpider, поскольку IE9 находится чётко посередине, а не на первом месте. Opera выходит на четвёртое место, а Safari – на пятое; оба браузера получают незначительный прирост по сравнению с оригинальной версией теста от Apple. KrakenНе уверенная в правильной работе Apple, Google также модифицировала тест Kraken, ответ Mozilla на оригинальный тест SunSpider. Как и в случае SunSpider, мы скомбинировали два результата Krakens в единый показатель.
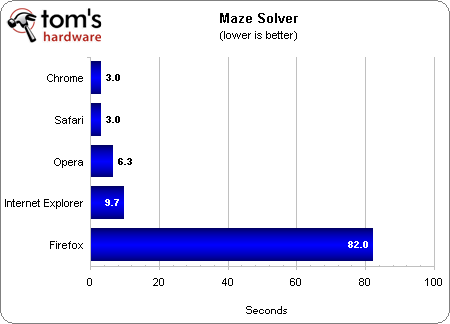
Меньше – лучше. Chrome по-прежнему занимает первое место в обеих версиях теста Kraken. Chrome 14 улучшает результат Chrome 13, хотя довольно странно, что модифицированный Google тест даёт Chrome даже худший результат, чем у оригинальной версии Mozilla. Firefox 7 сохраняет второе место. Но ни одна из версий Kraken не демонстрирует, чтобы новый браузер Mozilla обошёл Firefox 6. Opera, IE9 и Safari завершают наши тесты (в соответствующем порядке), без особых изменений между версиями браузеров или версиями теста. Если говорить о результатах теста JavaScript, то нам следует назвать Chrome победителем, затем следует Firefox, связка IE9/Opera, а Safari находится в аутсайдерах. CSSMaze Solver
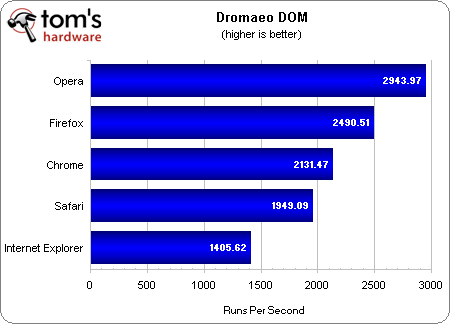
Меньше – лучше. Порядок расположения браузеров (Chrome, Safari, Opera, IE9, Firefox) остаётся тем же, что и в предыдущей шестой "битве браузеров". Единственное отличие заключается в том, что Firefox 7 работает хуже Firefox 6 на десять секунд. DOMDromaeo DOM
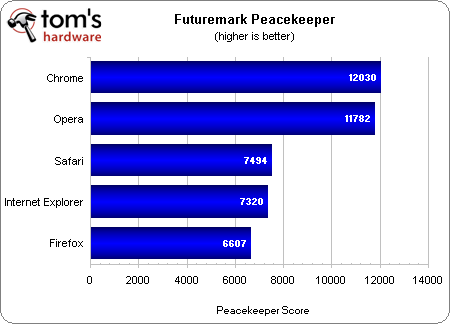
Больше – лучше. Opera по-прежнему лидирует в тесте DOM, за ней следует Firefox, оба браузера немного увеличили свои результаты по сравнению с нашим предыдущим тестированием. Версия 14 позволила Google Chrome обойти Apple Safari и встать на третье место, поскольку мы наблюдаем весьма существенный прирост больше 500 прогонов в секунду по сравнению с Chrome 13. Internet Explorer 9 вновь занимает последнее место в этом тесте. PeacekeeperFuturemark Peacekeeper всегда был на этом месте, поскольку он представляет собой тест производительности JavaScript с некоторыми элементами DOM. Peacekeeper также включает тесты HTML5 Canvas, хотя они не учитываются в финальных результатах.
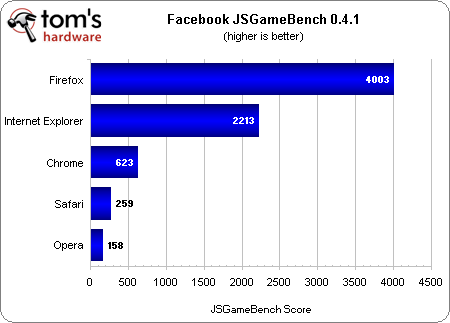
Больше – лучше. Как и предполагалось, Chrome вновь вышел вперёд в диаграмме Peacekeeper, хотя старый соперник Opera подходит вплотную. Safari занимает третье место, отставая на целых 400 баллов от Opera, а IE9 подходит к браузеру Apple вплотную. Firefox 7 получает самый низкий результат, чуть больше половины баллов от лидера Chrome. Производительность HTML5JSGameBench
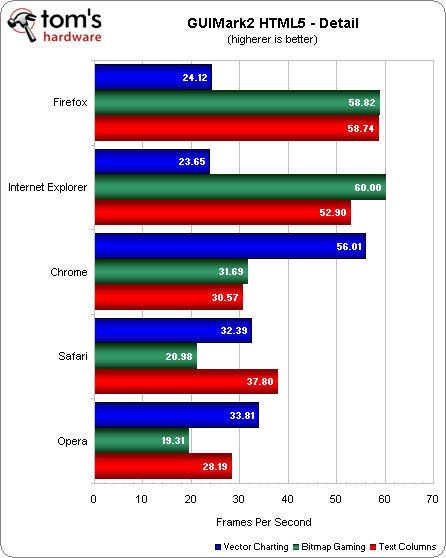
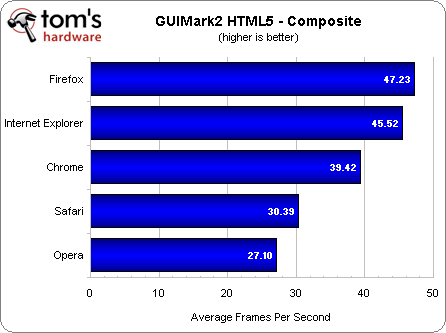
Больше – лучше. Mozilla вновь становится победителем теста Facebook JSGameBench. Firefox 7 значительно усиливает позиции браузера, обеспечивая прирост более чем на 1000 баллов (или на 35%) по сравнению с Firefox 6, так что Microsoft IE9 на втором месте находится далеко позади. Что касается IE9, то браузер показал почти те же самые результаты, что и предыдущем сравнительном тестировании браузеров. В итоге мы получили Chrome на третьем месте, Safari на четвертом месте и Opera на пятом месте. GUIMark2 HTML5Диаграмма ниже показывает, насколько хорошо каждый браузер работает во всех трёх тестах GUIMark2 HTML5.
Больше – лучше. Следующая диаграмма содержит общий результат GUIMark2 HTML5, который мы получили, усреднив результаты трех отдельных тестов.
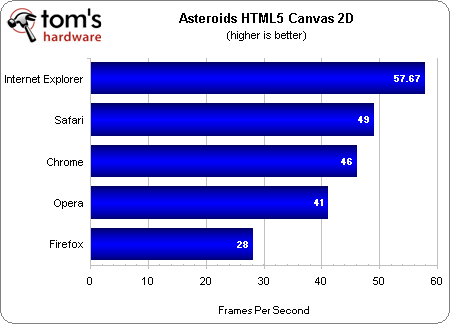
Больше – лучше. Позиции участников не изменились по сравнению с предыдущей битвой браузеров (Firefox, Internet Explorer, Chrome, Safari, Opera). Единственное существенное изменение касается прироста на три кадра в секунду у Chrome 14 и такого же по величине (но противоположного по направлению) падения у Opera 11.51. Asteroids HTML5 Canvas 2D
Больше – лучше. Здесь нет никаких сюрпризов: Microsoft Internet Explorer 9 выходит в лидеры в тесте Asteroids. Apple Safari находится на втором месте, а другой браузер Google Chrome на основе WebKit приходит третьим. Opera завоевывает четвёртое место, а новейший браузер Mozilla Firefox финиширует последним, единственным показав результат меньше 30 fps в этом тесте. Нас долго интересовало, почему Firefox столько плохо показывает себя в этом тесте. Мы не смогли получить комментариев со стороны Mozilla до публикации статьи, так что планируем обновить эту страницу после того, как получим какие-либо ответы. Что же касается тестов HTML5 в целом, то Internet Explorer 9 можно назвать явным победителем. Если не считать низкую производительность в Canvas 2D, то Firefox 7 выходит на второе место позади IE9. Chrome 14 занимает прочное, но несколько удалённое от лидеров третье место. Safari располагается на разочаровывающем четвёртом месте, а Opera приходится довольствоваться ролью аутсайдера. Эксклюзивный тест Tom’s Hardware: Peacekeeper 2.0Мы давно использовали тест Peacekeeper, ещё с первой "битвы браузеров". Так уж совпало, что вместе с нашей седьмой битвой браузеров компания Futuremark, создатель популярных тестов, подобных PCMark и 3DMark, представила открытую бета-версию нового и улучшенного теста Peacekeeper.
Если вы когда-либо запускали Peacekeeper раньше, то наверняка заметили основной лозунг: The Browser Benchmark/Тест браузеров. Грядущая версия будет называться "The Universal Browser Test/Универсальный тест браузеров". Если многие другие компании, проекты и отдельные программисты создают новые тесты, ориентированные на мобильные компьютеры, то Futuremark решила представить онлайновый тест, который будет работать на всём. Новый Peacekeeper предназначен для работы под любым браузером и на любом устройстве. От настольных ПК и ноутбуков до планшетов и смартфонов. Сравните ваш Core i7 с вашим iPhone 4, или сравните Galaxy Tab с MacBook Air.
Peacekeeper Beta под IE9 на Windows 7.
Peacekeeper Beta под Safari на Mac OS X Lion.
Peacekeeper Beta под Chromium на Kubuntu Linux.
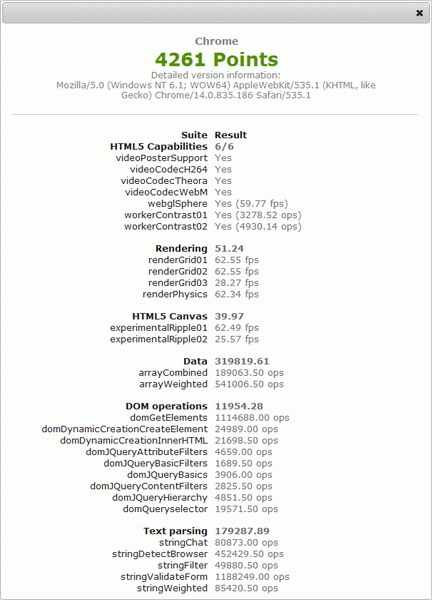
Peacekeeper Beta под Safari на iPod Touch. Данная версия следующего поколения закрывает все области тестирования, которые есть у нынешнего Peacekeeper, а также последние стандарты и функции HTML5. Есть и проверка поддержки кодеков видео, подобных H.264, Theora и WebM. В списке функций присутствуют WebGL и Canvas. Ещё одной приятной функцией, которую Futuremark добавила к новому Peacekeeper, стал полный список результатов отдельных тестов.
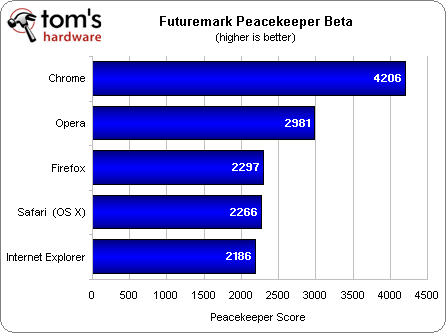
Детализация результатов Peacekeeper beta. Мы решили провести тесты Peacekeeper beta на нашей системе в рамках седьмой "битвы браузеров". Браузеры Google Chrome 14, Mozilla Firefox 7, Microsoft Internet Explorer 9 и Opera 11.51 прошли тест так, как и ожидалось. К сожалению, с Apple Safari 5.1 нас постигла неудача. Так как Peacekeeper 2.0 по-прежнему находится в состоянии бета-версии, то не будем считать это недостатком ни Apple, ни Futuremark. К счастью, у нас есть Hackintosh, и новый Peacekeeper beta прекрасно заработал на Safari под OS X. На диаграмме ниже приведены результаты наших предварительных тестов.
Больше – лучше. Вполне очевидно, что мы не будем использовать данные результаты в
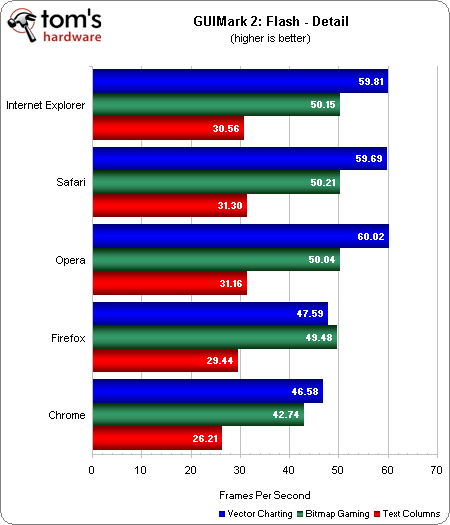
таблице анализа в конце статьи; мы привели их только для полноты. FlashGUIMark 2 FlashНа диаграмме ниже приведены результаты всех трёх тестов GUIMark2 Flash для каждого из пяти браузеров под Windows 7.
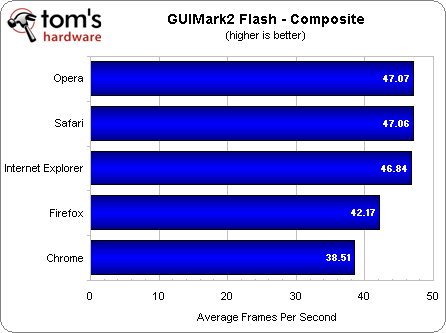
Больше – лучше. На следующей диаграмме приведены суммарные результаты теста, представляющие собой среднее трёх отдельных прогонов GUIMark2 Flash.
Больше – лучше. Хотя расположение трёх топовых браузеров изменилось с момента нашего предыдущего тестирования, это мало на что влияет. Результаты Opera, Safari и Internet Explorer можно тасовать как угодно. Firefox отходит на второе место, а Chrome падает на третье. Flash Benchmark 2008
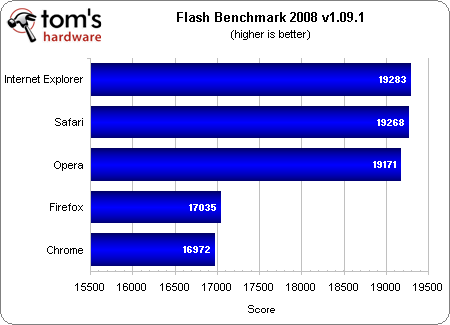
Больше – лучше. Microsoft Internet Explorer едва смог обогнать Apple Safari в битве за первое место, изменив порядок предыдущей шестой "битвы браузеров". Opera сохранила за собой третье место, а ещё два браузера разделяют между собой позицию аутсайдера. Mozilla Firefox 7 финиширует четвёртым, а Google Chrome 14 падает на пятое место, теряя почти 100 баллов по сравнению с Chrome 13. В целом, для Flash можно смело выбирать IE9, Opera или Safari – все эти браузеры демонстрируют очень высокую производительность (три первых места). Firefox довольно существенно от них отстаёт на втором месте, а Chrome с плеером Flash собственного изготовления плетётся в хвосте. JavaGUIMark Java
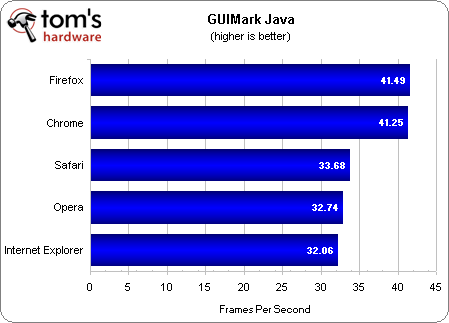
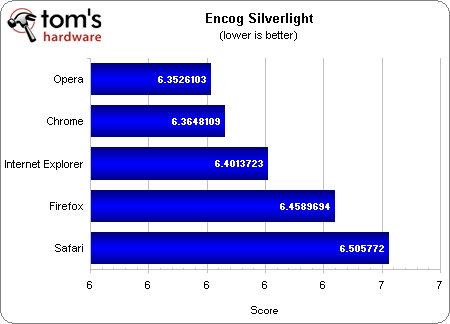
Больше – лучше. Firefox выходит на первое место, как и в предыдущей битве браузеров. Chrome удалось сохранить второе место. Однако версия 14 даёт Google существенный прирост в семь fps. Safari и Opera на сей раз меняются местами, хотя их результаты настолько близки, что их можно отнести на третье место. IE9 продолжает занимать последнюю позицию со стабильным результатом 32,06 кадра в секунду. SilverlightEncog Silverlight
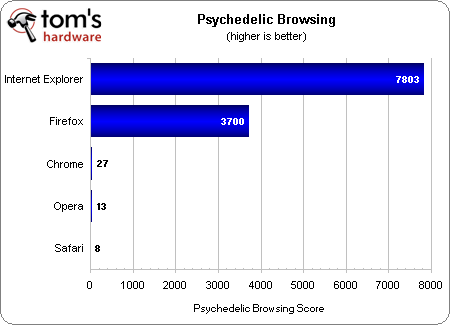
Меньше – лучше. Два первых места остались неизменными по сравнению с нашей предыдущей "битвой браузеров". Opera по-прежнему показывает себя лучше всех в тесте Encog Silverlight, за ней следует Google Chrome. Firefox 7 демонстрирует серьёзное падение производительности по сравнению с версией 6, результат снизился до четвертого места. В итоге IE9 поднялся до третьей позиции. Safari вновь занимает последнее место. Аппаратное ускорение HTML5Psychedelic Browsing
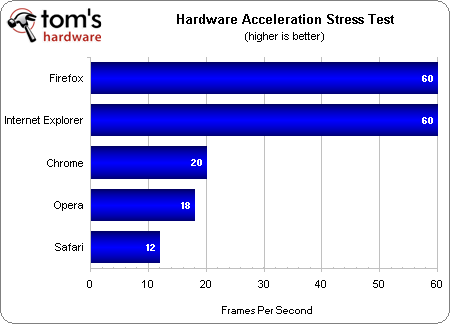
Больше – лучше. Firefox 6 смог обойти IE9 в нашем предыдущем сравнении браузеров, но Microsoft значительно улучшила свои позиции, показав в четыре раза больший результат по сравнению с шестой "битвой браузеров". И браузер IE9 занял прочное лидерство. Firefox 7 тоже значительно улучшил свои результаты по сравнению с Firefox 6 (фактически удвоил их), этого всё равно недостаточно, чтобы остановить IE9. И Mozilla довольствуется вторым местом. Как обычно, Chrome находится далеко-далеко позади на третьем месте, за ним Opera на четвёртом и Safari на пятом. Мы поинтересовались у Microsoft, почему результат в тесте Psychedelic Browsing буквально взлетел, тем более что IE9 не получал обновлений вообще после нашего предыдущего сравнительного тестирования. Но мы так и не получили ответ. Если мы что-то узнаем, то обязательно обновим эту страницу. Стрессовый тест аппаратного ускорения
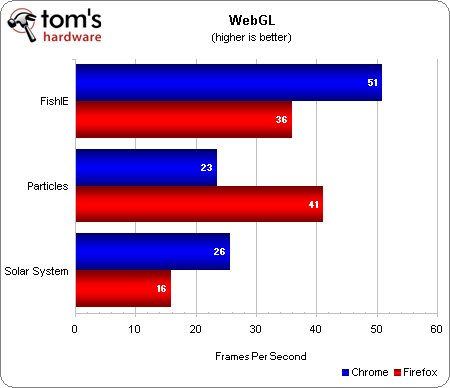
Больше – лучше. Стрессовый тест аппаратного ускорения Mozilla дал те же самые результаты/позиционирование, что и в предыдущей "битве браузеров": Firefox/IE9, Chrome, Opera, Safari. Похоже, что IE9 на данный момент является лидером по аппаратному ускорению HTML5, хотя Firefox тоже показывает фантастические результаты. Три других браузера просто не могут конкурировать в данном отношении. WebGLПодобно тестам времени загрузки страницы, GUIMark2 и тестам совместимости, мы смогли скомбинировать результаты WebGL в одну диаграмму и дать общий результат. Все три теста WebGL: Mozilla WebGL FishIE, ThoughtsInComputation Particles и Chrome Experiments WebGL Solar System отражены на следующей диаграмме.
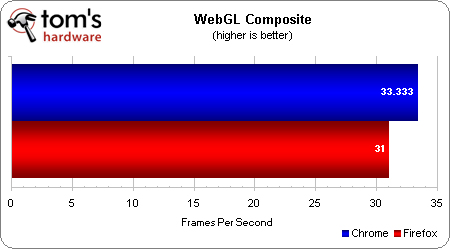
Больше – лучше. Может показаться, что Chrome легко обходит Firefox по производительности WebGL, побеждая в двух тестах WebGL из трёх, но общий результат говорит о более близких позициях.
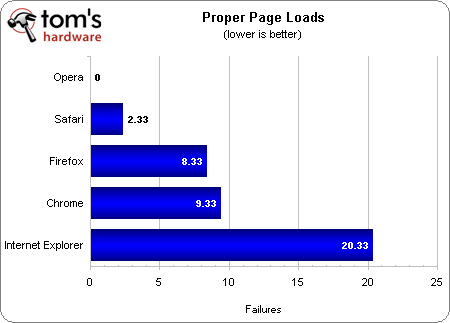
Больше – лучше. Если взять средний результат по трём тестам WebGL, то Chrome получит лидерство всего на 2,333 кадра в секунду, но оба web-браузера всё равно выдают больше 30 fps. Тесты надёжности: правильная загрузка страницТест надёжности загрузки страницы показывает, сколько web-страниц загрузились с неполными или сбойными элементами при открытии 40 вкладок из наших тестов использования памяти (ниже). Сбойные элементы означают отсутствие рекламных баннеров, изображений, сдвинутую раскладку страницы и так далее. Страница со сбойным элементом засчитывалась только один раз независимо от того, сколько сбойных элементов присутствовало на этой странице.
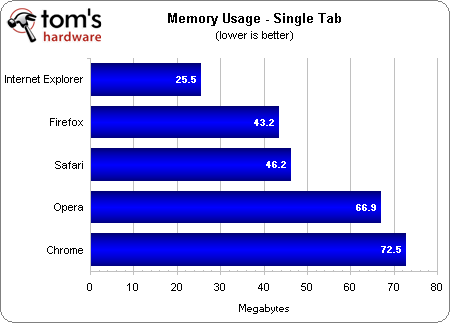
Меньше – лучше. Opera вновь радует нас минимальным количеством сбоев. Фактически, на этот раз мы не заметили ни единой ошибки. Apple Safari, который раньше полностью подвисал при загрузке 40 вкладок, вновь давал 2-3 ошибки. Новое ускоренное расписание выхода версий позволило Mozilla конкурировать с Google Chrome по производительности, но при этом у Firefox возникли те же самые проблемы надёжности. Браузер Firefox когда-то славился своей превосходной стабильностью, но в версии 7 мы получили в два раза больше сбоев по сравнению с версией 6. Chrome, который когда-то давал плачевное количество сбоев, со временем продолжает улучшаться, и сейчас мы получаем где-то 9-10 сбоев на 40 вкладок. Internet Explorer 9 продолжает огорчать своей "неряшливостью", половина страниц содержала сбойные элементы. Тесты эффективности использования памятиМы вновь внесли изменения в методику выполнения тестов памяти. Мы использовали флаг about:memory для расчёта использования памяти Chrome. Так как Chrome запускает каждую вкладку в отдельном процессе, общей памяти между процессами немного. Но Диспетчер задач/Windows Task Manager может считать эту общую память по два раза. Хотя подобный двойной подсчёт приводит к объёму примерно 50 Мбайт или около того при нагрузке из 40 вкладок, занимающей больше 1 Гбайт, выдаваемая память через флаг about:memory всё же является более точной. Общая занимаемая память других web-браузеров по-прежнему считалась с помощью Windows Task Manager/Диспетчера задач. Легкая нагрузка
Меньше – лучше. Internet Explorer остаётся самым "лёгким" web-браузером по объёму занимаемой памяти при загрузке одной вкладки. Chrome 14 приводит к снижению результатов Google со второго места на пятое, хотя объём памяти всё равно не превышает 75 Мбайт. Между тем, Firefox 7 поднял Mozilla с четвертого места на второе. Safari остаётся посередине, а Opera переходит на четвертое место. Интенсивная нагрузка
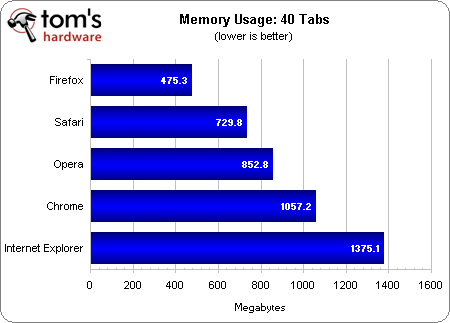
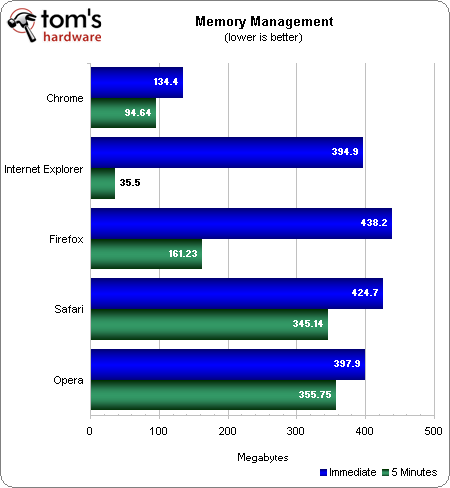
Меньше – лучше. Когда мы изменили нагрузку до 40 вкладок, то Firefox 7 не разочаровал, снизив примерно на 300 мегабайт результат Firefox 6 в нашей шестой "битве браузеров". Safari уходит на второе место, хотя браузер по-прежнему можно назвать сравнительно "худым", так как он занимает меньше трёх четвертей гигабайта. Opera находится на третьем месте с памятью больше 800 мегабайт, а Chrome 14 переходит на четвёртое место, занимая чуть больше одного гигабайта. Internet Explorer падает на пятое место, потребляя памяти больше других браузеров (огромное значение больше 1,3 Гбайт). Firefox 7 можно назвать очевидным победителем, поскольку этот браузер потребляет меньше половины гигабайта памяти под интенсивной нагрузкой, а также находится на втором месте под лёгкой нагрузкой (меньше 50 Мбайт). Safari занимает второе место, а Opera – третье. IE9 и Chrome дали самые плохие результаты по используемой памяти. IE9 спасает только минимальный объём памяти при открытии одной вкладки. Управление памятьюМы скомбинировали два теста управления памятью в одну диаграмму. Напомним, что мы измеряли объём памяти после закрытия 39 вкладок из 40, а также повторяли измерения через пять минут.
Синий: сразу же, зелёный: через 5 минут. Меньше – лучше. Chrome быстрее других освобождает память обратно операционной системе, за ним следует Internet Explorer. Opera находится на удалении на третьем месте, а Safari – на четвертом. Удивительно, но наш чемпион по используемой памяти (Firefox 7) не очень-то торопится отдавать занятую память обратно Windows. После дополнительных памяти минут Chrome стал занимать на 20 Мбайт больше по сравнению с памятью с одной вкладкой, а IE9 снизил занимаемый уровень почти до одной вкладки (на 10 Мбайт больше). Firefox 7 через несколько минут отдал Windows почти всю память за исключением 160 Мбайт. Конечно, это примерно в четыре раза больше, чем память, занимаемая с одной вкладкой, но она на 100 Мбайт меньше, чем у Firefox 6. Через дополнительные пять минут Safari и Opera снижают использование памяти примерно до уровня 350 Мбайт, занимая четвёртое и пятое места (соответственно). Chrome неплохо показывает себя по управлению памятью, ему не требуется дополнительное время для отдачи ресурсов обратно операционной системе. IE9 требуется чуть больше времени, но браузер всё равно остаётся вполне эффективным. Firefox 7 оказался самым большим сюрпризом, использовав меньше всего памяти под интенсивной нагрузкой, а через пять минут после снятия нагрузки он стал занимать чуть больше 150 Мбайт. Safari и Opera в данном отношении не особо радуют, хотя ни один браузер уже не так плох, как раньше. Но они всё равно находятся в аутсайдерах. Победителя по эффективности управления памятью на этот раз определить сложно, но мы всё же хотим выделить Mozilla. Firefox 7 показал себя в данном тесте весьма неплохо. Тесты соответствия стандартамHTML5Test.com
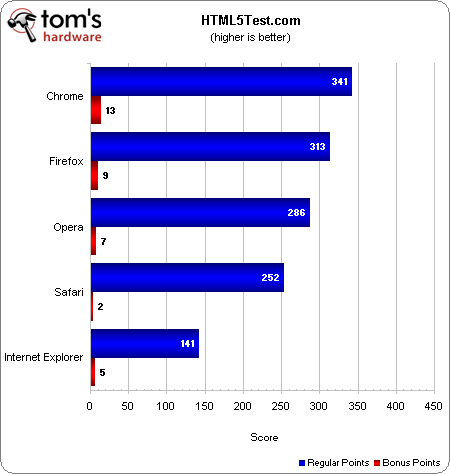
Больше – лучше. Расположение результатов HTML5Test.com не изменилось по сравнению с нашим предыдущим тестированием браузеров. Порядок такой: Chrome, Firefox, Opera, Safari, IE9. Chrome 14 смог получить один балл по сравнению с версией 13, а Firefox 7 добавил одиннадцать баллов по сравнению с Firefox 6. Ecma test262
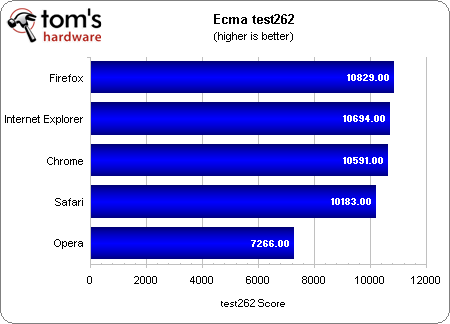
Больше – лучше. Поскольку Ecma test262 по-прежнему находится в доработке, результаты всех пяти web-браузеров увеличились по сравнению с нашим предыдущим тестированием. Но позиционирование не изменилось. По-прежнему Firefox, Internet Explorer, Chrome, Safari и Opera. Acid3
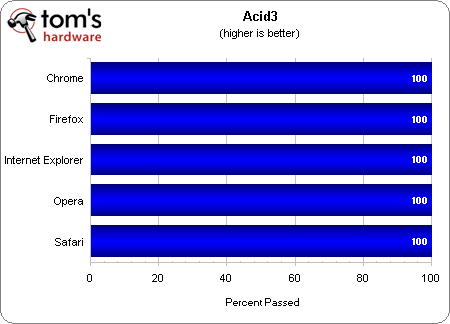
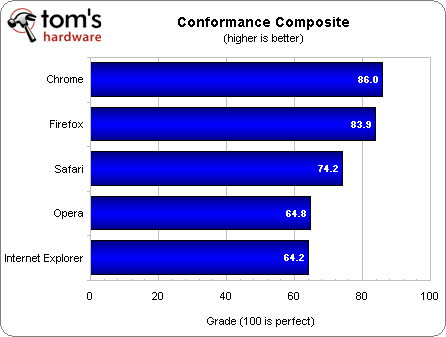
Больше – лучше. Как мы уже упоминали в начале сентября, Acid3 прошёл через несколько изменений – в частности, из теста была убрана часть со шрифтами SVG. Теперь все пять основных web-браузеров проходят тест на 100%. К сожалению, исправление Acid3 также привело и к убийству актуальности этого теста. Сравнение браузеров в нём бесполезно, и мы уберём данный тест из будущей "битвы браузеров". Результаты Acid3 не будут учитываться в наших выводах. Итоги совместимостиБез теста CSS3 Selectors Test или Acid3, мы, получается, учитываем только те области, в которых требуются улучшения. И на этот раз результаты всех пяти web-браузеров должны снизиться.
Больше – лучше. Без теста CSS3 Selectors Test или Acid3, мы, получается, учитываем только те области, в которых требуются улучшения. И на этот раз результаты всех пяти web-браузеров должны снизиться. Так и получилось, результаты всех браузеров упали по сравнению с шестой "битвой браузеров" из-за удаления Acid3. Chrome с оценки 4+ ушёл на твёрдую "четвёртку". Firefox тоже получает четвёрку, но с натяжкой. Safari скатился с "четвёртки" до "тройки". Opera и IE9 упали с "тройки" до "двойки". Как можно видеть, идеальный результат в Acid3 удерживал браузеры Safari и Opera "на плаву". Но на Chrome наши изменения практически не повлияли. Анализ тестовМы решили не приводить таблицы с местами по производительности, надёжности, эффективности, совместимости и общему результату. Всё же наши "битвы браузеров" дошли до того уровня, когда мы можем правильно просуммировать все преимущества и недостатки в одной таблице, в частности благодаря промежуточным результатам. Тест надёжности у нас один, и результаты там вполне однозначны. По эффективности использования памяти мы уже сделали заключение на соответствующей странице выше, да и мы привели общий результат по совместимости стандартам. Из-за такого количества промежуточных категорий вряд ли имеет выводить общее число побед или проигрышей. Следующая таблица, на наш взгляд, является лучшим способом для оценки каждого браузера. Если вы запутаетесь в таблице, то вернитесь к нужному тесту, где результаты разобраны более подробно.
Что ж, давайте без дальнейших колебаний перейдём к коронованию чемпиона нашей седьмой "битвы браузеров". Заключение: выбираем победителяКонечно, итоги подводить оказалось нелегко. Браузер Mozilla, наконец, смог стать победителем нашей седьмой "битвы браузеров" со своим продуктом Firefox 7. Хотя у Firefox мы насчитали на две победы меньше по сравнению с Chrome 14, браузер Mozilla смог на три "сильных позиции" больше, чем Chrome, что мы считаем тоже неплохим результатом. Мы всё же решили дать шанс Mozilla, несмотря на неоднозначность выбора. Но пусть порадуются фанаты Firefox; Google наверняка не будет оставаться на вторых ролях долго. Фактически мы не удивимся "маленькому" обновлению, которое вновь изменит расстановку сил в пользу Chrome за считанные дни (или часы) после публикации.
Chrome 14, как вы догадываетесь, занимает второе место. Но кто же встанет на третье место? И это отнюдь не Internet Explorer 9! Норвежский браузер Opera, наконец, выбрался с четвёртой позиции и взял бронзовую медаль. IE9 просто слишком уж часто проигрывал, в результате чего Opera с "незначительным" обновлением .01 смог склонить чашу весов в свою сторону. Да, Safari вновь в аутсайдерах. Safari под Windows, если быть точным. Что ж, вы получили ещё одну "битву браузеров". Продолжайте следить за публикациями Tom’s Hardware, и мы порадуем вас новыми обзорами. Для восьмой "битвы браузеров" мы приготовили кое-что интересное. Источник: tomshardware.com | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Просмотров: 4800 | Теги: | Рейтинг: 5.0/1 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Всего комментариев: 0 | |
| Настольные ОС [3] |
| Мобильные ОС [3] |
| Офисные системы [3] |
| Веб браузеры [1] |
| Безопасность [2] |
| [14.03.2012] | |
| APU AMD против CPU Intel с дискретной графикой: тесты производительности | |
| [13.03.2012] | |
| Выбираем лучший процессор для игр: март 2012 | |
| [12.03.2012] | |
| Тестирование материнских плат на LGA 2011 шесть моделей по цене $200-$260. Часть 1 | |
| [12.03.2012] | |
| Тестирование материнских плат на LGA 2011 шесть моделей по цене $200-$260. Часть 2 | |
| [11.03.2012] | |
| Тестирование и сравнение четырех LCD мониторов с диагональю 23” | |
| [10.03.2012] | |
| Обзор Mass Effect 3 | |
| [09.03.2012] | |
| Обзор Sony Xperia S: первый флагманский смартфон Sony с 12 Мп камерой | |
| [08.03.2012] | |
| Эффективность разгона Sandy Bridge-E | |
| [07.03.2012] | |
| Обзор Windows 8 Consumer Preview: на десктопе и планшете | |
| [06.03.2012] | |
| Выбираем лучший SSD: февраль 2012 | |
| [18.03.2012] |
| ECS представила новые материнские платы под процессоры Ivy Bridge |
| [17.03.2012] |
| Asus Sabertooth Z77 - пополнение линейки TUF Series на Intel Z77 |
| [16.03.2012] |
| Новые материнские платы от MSI на чипсетах Intel H77 и Intel Z77 |
| [15.03.2012] |
| Sony продемонстрировала новый смартфон Xperia sola |
| [14.03.2012] |
| Релиз Mozilla Firefox 11 |
| [13.03.2012] |
| Анонс Nvidia GeForce GTX 560 SE |
| [12.03.2012] |
| MSI представила три материнкие платы на базе чипсета Intel Z77 |
| [11.03.2012] |
| ASRock анонсировала три новых материнских платы под процессоры Ivy Bridge |
| [08.03.2012] |
| Apple представила новый Ipad |
| [05.03.2012] |
| AMD анонсировала видеокарты Radeon HD 7800 Series |
| [21.12.2011] |
| Alizee |
| [21.12.2011] |
| Avril Lavigne |
| [21.12.2011] |
| Mylene Farmer |
| [21.12.2011] |
| Lafee |
| [21.12.2011] |
| Najoua Belyzel |